Web前端和影视后期分别实现过光效果- 设计文章- 站酷(ZCOOL) - photoshop 3d 背景 影
Web前端和影视后期分别实现过光效果- 设计文章- 站酷(ZCOOL)
PSD模板:时尚几何彩色渐变3D立体重影元素海报背景素材- 软件SOS
Related
PS抠图换背景证件照如何调整边缘PS证件照底色换为白色步骤_PS教程-电脑讯网

Ps 初学者教程「52」如何更改照片中的天空颜色? - Mac下载

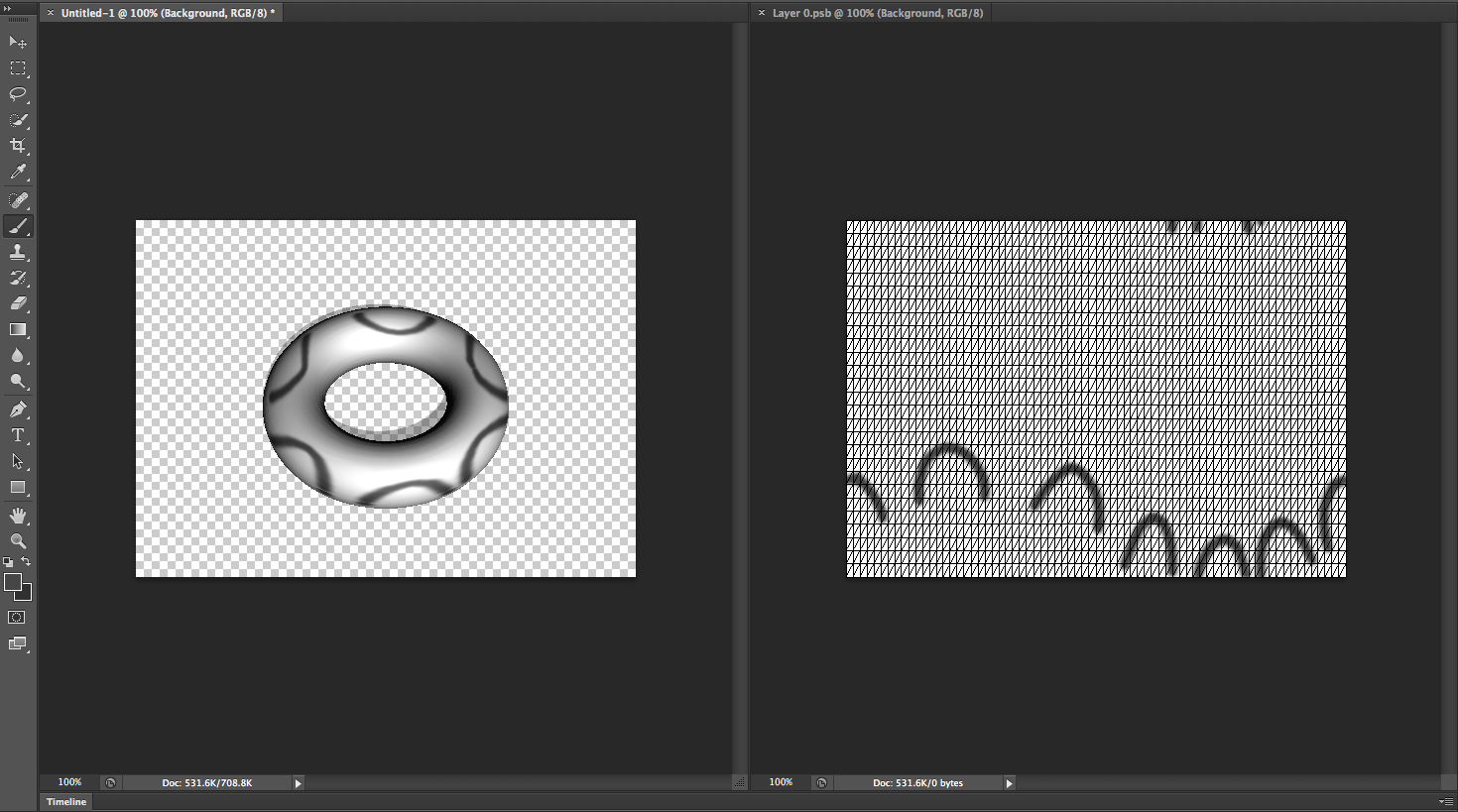
怎么用ps做裸眼3D动态图片?Photoshop3D动态_肯学习

Photoshopで切り抜き画像に影をつけてなじませる方法 株式会社LIG

PHOTOSHOP 入門教學- 圖片固定裁切與白邊【飛肯設計學苑】教學範例區

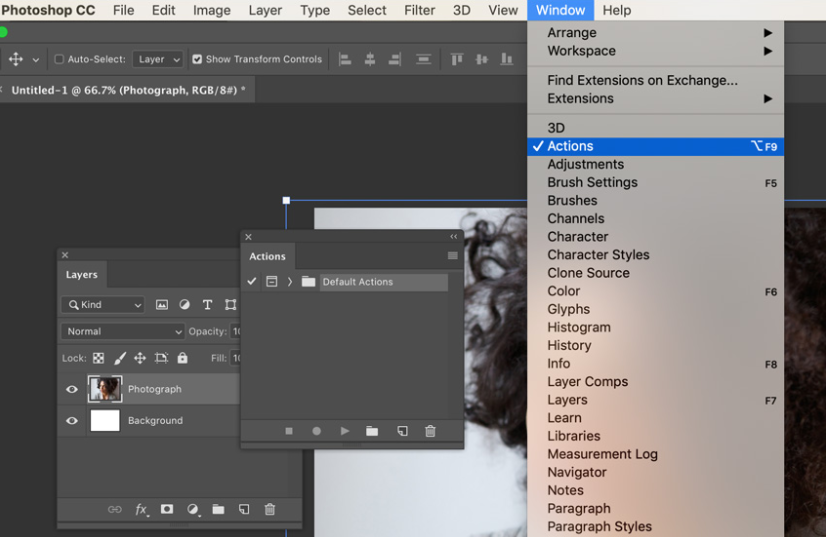
ps怎么做晕影效果?如何制作Photoshop晕影效果动作? - 知乎

超赞!教你利用PS制作3D电影海报- 优设网- UISDC

PhotoShop打包3D电影海报效果制作教程[PhotoShop资源网PS教程PSD模板
Photoshopで切り抜き画像に影をつけてなじませる方法 株式会社LIG

Photoshop 中的3D 绘画


0 Response to "Web前端和影视后期分别实现过光效果- 设计文章- 站酷(ZCOOL) - photoshop 3d 背景 影"
Post a Comment